آیا متوجه شده اید که چگونه برخی از سایت های محبوب نشانگر نوار پیشرفت خواندن پست را در بالای مقالات خود نشان می دهند؟
این نوار کوچک به کاربران نشان می دهد که چقدر بیشتر از مقاله برای پیمایش باقی مانده است و آنها را به ادامه خواندن تشویق می کند. این می تواند به بازدیدکنندگان وب سایت شما در خواندن مطالب شما کمک کند و تجربه کلی کاربر را بهبود بخشد.
در این مقاله نحوه افزودن نوار پیشرفت خواندن پست های وردپرس را به شما نشان خواهیم داد.
چرا و چه زمانی باید نوار پیشرفت خواندن پست را در وردپرس اضافه کنید
کاربران قبل از اینکه تصمیم بگیرند که بمانند یا ترک کنند، تنها چند ثانیه را در یک صفحه وب صرف می کنند. در صورت انتشار مقالات طولانی مدت، جذب کاربران کمی چالش برانگیزتر می شود، زیرا از کاربران می خواهند سریع تر که به پایین اسکرول کنند.
برخی از صاحبان سایت پستهای مرتبط درون خطی را اضافه میکنند، در حالی که برخی دیگر از ویدیوها یا گالریهای تصاویر برای نگه داشتن کاربران در صفحه استفاده میکنند.
نوار پیشرفت خواندن پست کمی بهبود رابط کاربری اضافه می کند که کاربران را تشویق می کند به پایین پیمایش کنند. همچنین به کاربران انگیزه می دهد که مقاله ای را که می خوانند به پایان برسانند.
بسیاری از وب سایت های محبوب دوست دارند از شاخص های پیشرفت خواندن برای جذب خوانندگان خود استفاده کنند. با این حال، شما همچنین باید مطمئن شوید که شاخص پیشرفت خواندن ظریف است و از خود محتوا منحرف نمی شود.
با گفتن این موارد بالا، بیایید ببینیم چگونه می توانید به راحتی یک شاخص پیشرفت خواندن برای پست های وردپرس خود اضافه کنید.
اضافه کردن نوار پیشرفت خواندن پست های وردپرس
ساده ترین راه برای نمایش نوار پیشرفت خواندن پست ها و صفحات وبلاگ از طریق افزونه Worth The Read است.
این یک افزونه رایگان وردپرس است که سبک وزن است و به اضافه کردن نوار پیشرفت خواندن به وب سایت شما کمک می کند. این افزونه چندین گزینه سفارشی سازی را ارائه می دهد و به شما امکان می دهد سبک آن را متناسب با موضوع وب سایت خود تغییر دهید. حتی می توانید از آن برای نشان دادن زمان مطالعه مقالات خود استفاده کنید.
پس اولین کاری که باید انجام دهید این است که افزونه Worth The Read را نصب و فعال کنید.
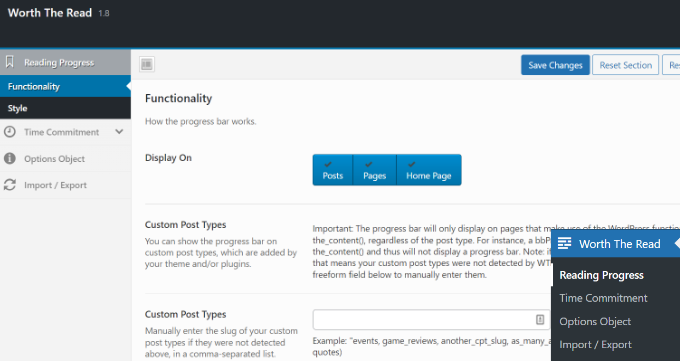
پس از فعالسازی، باید به صفحه Worth The Read Reading » Progress از پنل مدیریت وردپرس بروید و برای تنظیم نشانگر نوار پیشرفت خود، به تب ‘Functionality’ بروید.
در مرحله بعد، می توانید انتخاب کنید که نوار پیشرفت خواندن پست در پست ها، صفحات و صفحه اصلی خود نشان داده شود یا خیر. همچنین گزینه ای برای نمایش نوار خواندن در انواع پست های سفارشی وجود دارد.
اگر به پایین پیمایش کنید، گزینه های سفارشی سازی بیشتری خواهید یافت.
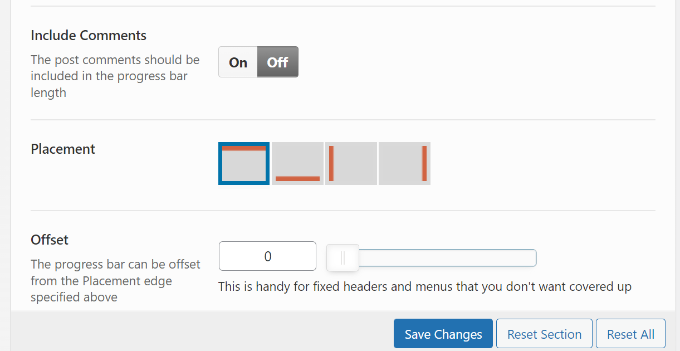
با فعال کردن گزینه “شامل نظرات” می توانید نظرات را در طول کل نوار پیشرفت قرار دهید. اگر نظرات را اضافه میکنید، میتوانید رنگ پسزمینه دیگری را نیز برای ناحیه پیشرفت نظرات انتخاب کنید.
این افزونه همچنین به شما امکان می دهد مکان نوار پیشرفت خواندن را انتخاب کنید. گزینه پیش فرض در بالای صفحه است که توسط اکثر سایت ها استفاده می شود. می توانید آن را تغییر دهید تا نوار پیشرفت در سمت راست، چپ یا پایین صفحه نمایش داده شود.
به غیر از آن، گزینه های بیشتری برای سفارشی کردن نوار پیشرفت خواندن وجود دارد.
به عنوان مثال، می توانید نوار را از راست به چپ حرکت دهید، نوار پیشرفت را برای دستگاه های لمسی مانند موبایل و تبلت فعال کنید، حالت اشکال زدایی را فعال کنید و موارد دیگر …
وقتی کارتان تمام شد، فراموش نکنید که روی دکمه «Save Changes» کلیک کنید.
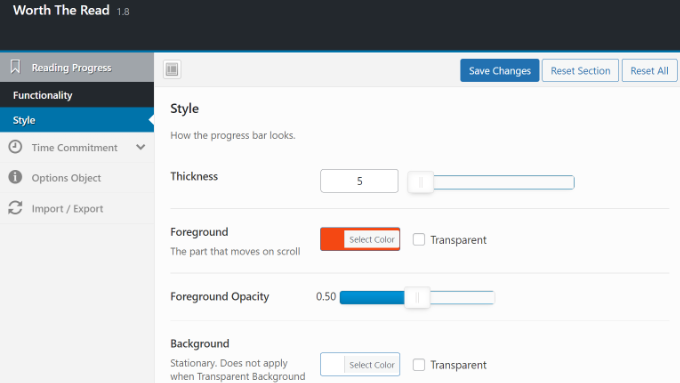
سپس، برای ویرایش ظاهر نوار پیشرفت خواندن، به برگه «Style» زیر Reading Progress بروید.
این افزونه به شما امکان می دهد ضخامت نوار پیشرفت را انتخاب کنید و رنگ های پیش زمینه و پس زمینه را متناسب با قالب وردپرس خود انتخاب کنید.
رنگ پسزمینه برای پر کردن نوار پیشرفت خالی استفاده میشود و رنگ پیشزمینه برای نشان دادن پیشرفت هنگام حرکت کاربر به پایین استفاده میشود.
حتی به شما امکان می دهد از یک پس زمینه شفاف برای نوار پیشرفت استفاده کنید. با علامت زدن این گزینه، گزینههای رنگ پسزمینه لغو میشود و تنها رنگ پیشزمینه نمایش داده میشود که کاربران یک مقاله را به پایین اسکرول میکنند.
پس از ویرایش سبک و استایل، فراموش نکنید که تغییرات را برای ذخیره تنظیمات خود ذخیره کنید.
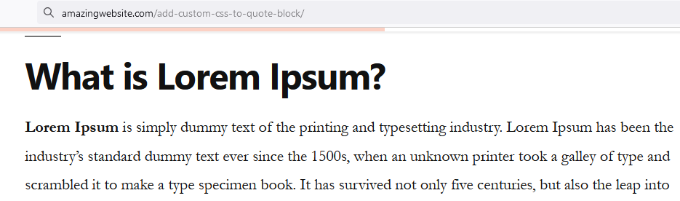
اکنون می توانید از هر پست وبلاگ یا صفحه فرود در وب سایت خود دیدن کنید تا نوار پیشرفت را در عمل مشاهده کنید.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری نحوه افزودن یک نوار پیشرفت خواندن پست های وردپرس برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز راهکار یا ترفندی برای ساخت نوار نشان دهنده میزان مقاله خوانده شده در سایت وردپرس به روشی آسانتر بلدید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله بهترین روش افزایش سرعت وردپرس ۲۰۲۱ | هاست وردپرس نیز برای شما کاربردی و مفید باشد.