اخیراً یکی از کاربران ما پرسید آیا امکان تغییر اندازه لوگو در وردپرس وجود دارد ؟
لوگو وب سایت شما بخش مهمی از نام تجاری شما است. بسته به قالب وردپرسی که استفاده می کنید، گاهی اوقات نحوه تغییر اندازه لوگو برای بزرگتر یا کوچکتر شدن آن مشخص نیست.
در این مقاله از وبلاگ یونیکس وب، نحوه تغییر سایز لوگو در سایت وردپرس را به صورت مرحله به مرحله به شما نشان خواهیم داد؛ پس تا انتهای این مقاله با ما همراه باشید.
چرا اندازه لوگو را در وردپرس تغییر می دهیم ؟
هنگامی که لوگوی خود را در وردپرس بارگذاری می کنید، ممکن است همیشه اندازه مناسب نباشد.
لوگوی خیلی کوچک برجسته نخواهد بود، در حالی که یک لوگوی بسیار بزرگ می تواند بر طراحی وب سایت شما تأثیر منفی بگذارد.
اگر روی طراحی لوگوی سفارشی سرمایه گذاری کرده اید پس می خواهید مطمئن شوید که لوگوی شما به عنوان اندازه مناسب در هدر وب سایت شما ظاهر می شود.
با این وجود، ما چند روش مختلف را به شما نشان می دهیم که می توانید از آنها برای تغییر اندازه لوگو در وردپرس استفاده کنید.
۱ . تغییر سایز لوگو در سایت با کد CSS
اگر قالب وردپرس شما از تغییر اندازه لوگو با استفاده از سفارشی ساز قالب پشتیبانی نمی کند، می توانید با افزودن کد CSS سفارشی، اندازه لوگو را تغییر دهید.
اولین کاری که باید انجام دهید این است که به صفحه اصلی وب سایت خود بروید. سپس، در هر نقطه از صفحه راست کلیک کرده و گزینه “Inspect” را انتخاب کنید. با این کار یک منوی Inspect ظاهر می شود که تمام کد صفحه را نشان می دهد.

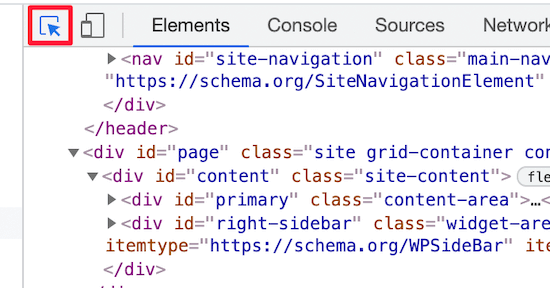
پس از آن، باید روی نماد “Select an element” که شبیه اشاره گر ماوس است کلیک کنید. این به شما امکان می دهد عنصر لوگوی وب سایت خود را انتخاب کرده و کد را مشاهده کنید.

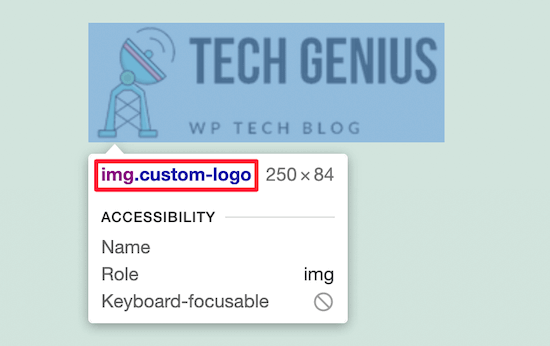
سپس، به سادگی روی لوگوی وب سایت خود کلیک کنید تا کلاس CSS ظاهر شود؛ کد مربوطه شبیه تصویر زیر خواهد بود.
از این کلاس CSS برای سفارشی کردن اندازه لوگوی وردپرس خود استفاده خواهید کرد. بنابراین، این کد را در یک ویرایشگر متنی مانند NotePad بنویسید.

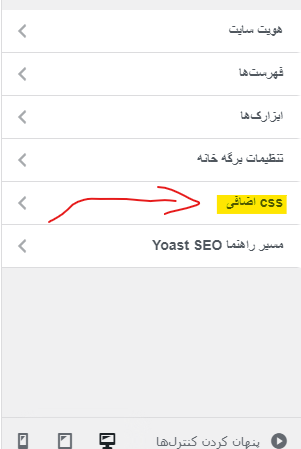
اکنون می توانید به داشبورد مدیریت وردپرس خود بازگردید و به قسمت [ نمایش » سفارشی سازی ] بروید. سپس شما باید روی گزینه “CSS اضافی” کلیک کنید.
با کلیک روی این گزینه، یک باکس باز میشود که در آن می توانید کد CSS سفارشی را اضافه کنید.

به سادگی کلاس CSS را که قبلاً پیدا کرده اید اضافه کنید و ابعاد تصویر جدید را مشخص کنید. به عنوان مثال می توانید از کد CSS زیر استفاده کنید :
img.custom-logo {
max-height: 100px !important;
} شما باید کلاس img.custom-logo بالا را به کلاس CSS که تم شما مورد استفاده قرار میدهد، تغییر دهید.
همچنین می توانید حداکثر ارتفاع را به هر اندازه که می خواهید تغییر دهید.

۲ . تغییر سایز لوگو در سایت بدون کدنویسی
اگر نسبت به ویرایش فایل های قالب یا افزودن کد CSS سفارشی راحت نیستید، این روش برای شما مناسب است.
با استفاده از یک افزونه برای طراحی استایل ها در وردپرس، می توانید تغییرات بصری را در سایت خود شبیه به استفاده از پلاگین های صفحه ساز ( المنتور یا ویژوال کامپوزر ) ایجاد کنید.
ما توصیه می کنیم از افزونه ویرایشگر بصری CSS (مداد زرد) استفاده کنید. این یک افزونه استایلر است که به شما امکان می دهد تقریباً هر سبک CSS را بدون نوشتن یک خط کد CSS در سایت وردپرس خود ویرایش کنید.
ابتدا نیاز است افزونه مداد زرد را نصب و فعال کنید، برای آشنایی بیشتر میتوانید مقاله آموزش نصب افزونه در وردپرس ما را مطالعه کنید.
در هرصورت، پس از فعال سازی باید دکمه “Proceed to Product Activation” را کلیک کنید تا افزونه فعال شود و درست در بالای لیست افزونه های نصب شده شما قرار دارد.

این شما را به صفحه ای می آورد که در آن می توانید نام کاربری و رمز عبور خود را وارد کنید. به سادگی دستورالعمل های روی صفحه را دنبال کنید، پس از تأیید حساب شما به سایت خود هدایت خواهید شد.
پس از آن، روی دکمه “Customize with CSS Hero” در بالای نوار ابزار مدیریت وردپرس خود کلیک کنید تا به ویرایشگر زنده آن منتقل شوید.

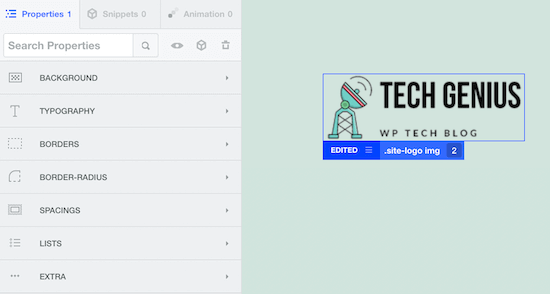
وقتی روی هر عنصر صفحه خود کلیک می کنید، یک نوار ابزار در سمت چپ ظاهر می شود تا آن عنصر را بتوانید سفارشی سازی کنید.

در مرحله بعد، روی لوگو سایت وردپرس خود در بالای صفحه کلیک کنید و پس از آن، روی پیوند “Show Advanced Props” کلیک کنید.

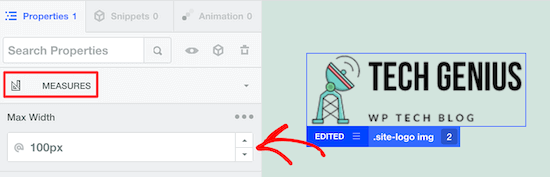
این به شما امکان بیشتری برای سفارشی سازی CSS می دهد. سپس کادر ‘Measures’ را پیدا کنید. در اینجا گزینه هایی به نام ‘Max Width’ و ‘Max Height’ را پیدا خواهید کرد.

تغییراتی که ایجاد می کنید به طور خودکار در صفحه شما نشان داده می شود. پس از اتمام تغییر اندازه لوگوی خود ، باید روی دکمه “Save and Publish” کلیک کنید تا تغییرات خود را ذخیره و انتشار دهید.
امیدواریم این مقاله به شما در تغییر اندازه لوگوی سایت وردپرس کمک کرده باشد. اگر از این مقاله سوالی یا ابهامی برای شما ایجاد شده حتما در بخش نظرات آن را مطرح کنید تا متخصصان وردپرس ما پاسخگوی شما باشند.