آموزش و نحوهنصب ChatGPT در VSCode – یا Chat Generative Pre-Training Transformer – اخیراً موجی در صنعت فناوری ایجاد کرده است و همچنین موضوع نحوه نصب ChatGPT در VSCode نیز بسیار داغ و ترند میباشد. این اولین بار در نوامبر ۲۰۲۲ راه اندازی شد و سپس ChatGPT-4 ارتقا یافته در مارس ۲۰۲۳ منتشر شد.
در این آموزش نصب ChatGPT در VSCode، از یونیکس وب، من توضیح خواهم داد که چگونه می توانید از ChatGPT برای بهره وری بیشتر استفاده کنید. سپس من به شما توضیح خواهم داد که چگونه می توانید ChatGPT را در ویرایشگر VSCode خود نصب کنید تا هوش مصنوعی در کد نویسی به شما کمک کند.
چگونه ChatGPT می تواند به شما کمک کند؟
در دنیای پر سرعت امروز، بهره وری بسیار مهم است و ChatGPT می تواند به شما کمک کند در زمان کمتری به چیزهای بیشتری دست یابید. در حالی که بسیاری از توسعه دهندگان از آن برای اشکال زدایی، تولید کد یا بازنویسی متن استفاده می کنند، استفاده های مهم دیگری از ChatGPT وجود دارد:
- چت با ChatGPT به گونه ای است که گویی با یک انسان چت می کنید و آن را به ابزاری بصری و کاربر پسند تبدیل می کند.
- ChatGPT با ارائه پاسخ های سریع و دقیق به سوالات شما بهره وری را به حداکثر می رساند.
- ChatGPT می تواند از تعاملات کاربر بیاموزد و در طول زمان بهبود یابد. این موضوع آن را به یک منبع ارزشمند برای افراد و کسب و کارها تبدیل می کند و به آنها کمک می کند در دنیایی با سرعت فزاینده و خواستار رقابت باقی بمانند.
- ChatGPT می تواند به عنوان یک دستیار عمل کند که می تواند با انجام کارها سریعتر و کارآمدتر در وقت شما صرفه جویی کند.
نحوه نصب ChatGPT در VSCode،
برای نصب ChatGPT در VSCode می توانید بدون نیاز به خروج از محیط توسعه یکپارچه (IDE) بهره وری خود را افزایش دهید. با نصب افزونه، به ویژگی های ChatGPT دسترسی راحت خواهید داشت. در اینجا نحوه انجام این کار آمده است.
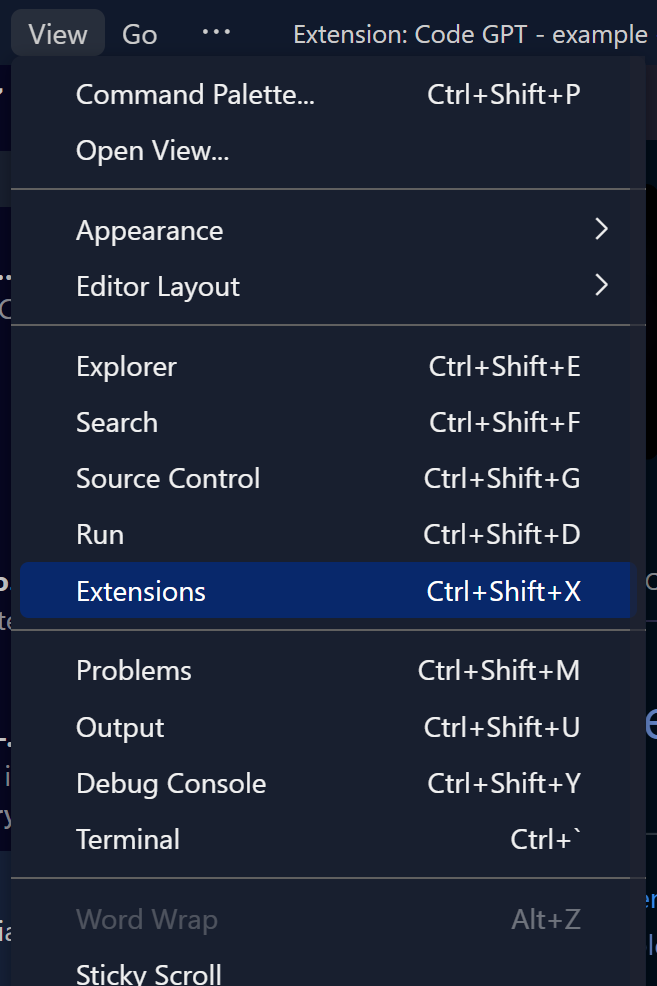
برای دسترسی به لیست افزونه ها در VSCode، به منوی “View” رفته و از لیست کشویی روی “Extensions” کلیک کنید.
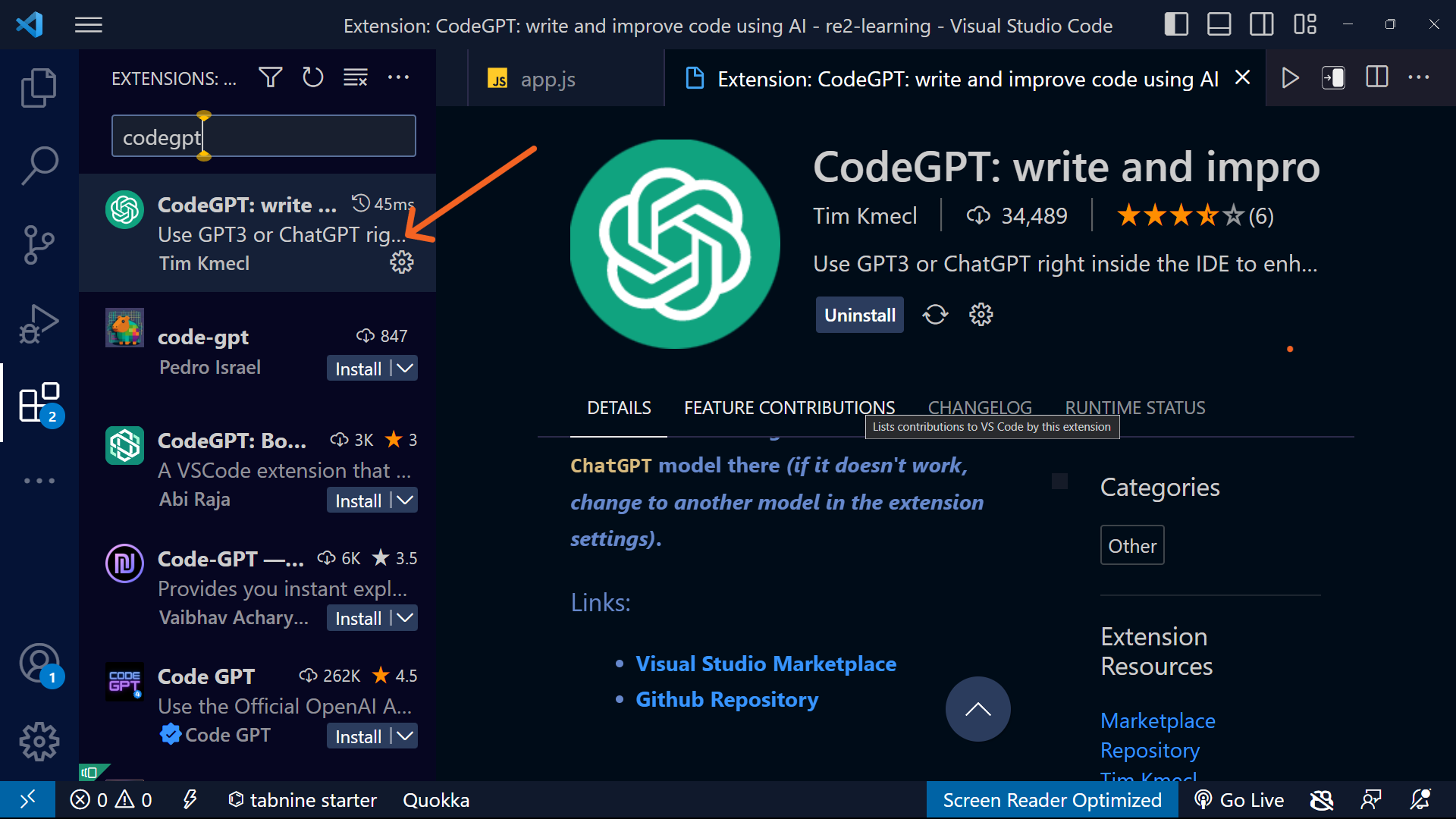
پس از باز کردن پنل افزونهها، به لیستی هدایت میشوید که در آنجا میتوانید ابزارهای مختلفی را که میتوانند گردش کار شما را در IDE بهبود بخشند، مرور و نصب کنید.
برای نصب ChatGPT در VSCode،، کافی است کلمه “CodeGPT” را در نوار جستجو تایپ کنید و اینتر را بزنید. این باید برنامه افزودنی را نمایش دهد و از آنجا می توانید روی دکمه “Install” کلیک کنید تا آن را به محیط VsCode خود اضافه کنید.
برای شروع استفاده از برنامه افزودنی، مرورگر را باز کنید، OpenAI را جستجو کنید یا از آن بازدید کنید، و یک کلید API ایجاد کنید.
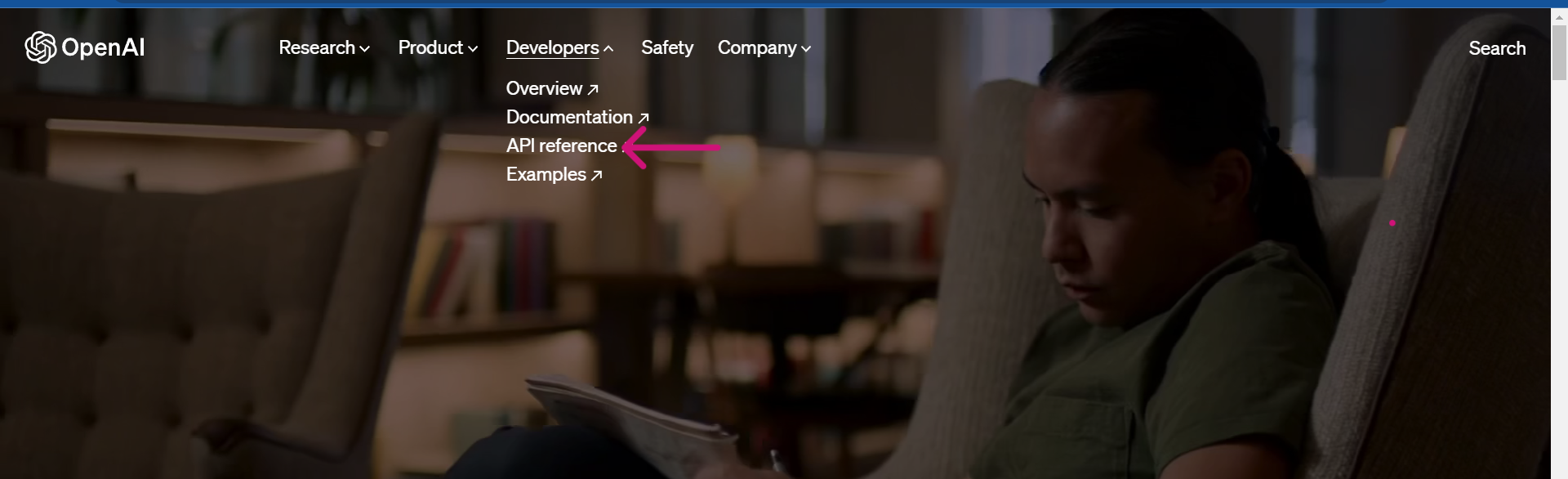
با دنبال کردن مراحل زیر می توانید به مرجع API دسترسی پیدا کنید:
- نوار منو را در بالای صفحه وب قرار دهید.
- روی بخش developer در منو کلیک کنید.
- یک منوی کشویی ظاهر می شود.
- از منوی کشویی گزینه API reference را انتخاب کنید.
هنگامی که به وب سایت دسترسی پیدا کردید، باید یا یک حساب کاربری جدید ایجاد کنید یا با Google وارد شوید.
اگر تصمیم به ایجاد حساب کاربری دارید، باید آدرس ایمیل خود را وارد کرده و رمز عبور را تنظیم کنید. همچنین، میتوانید گزینه «Login with Google» را برای استفاده از اعتبار حساب Google موجود خود انتخاب کنید. پس از ورود موفقیت آمیز به سایت، به ویژگی ها و محتوای سایت دسترسی خواهید داشت.
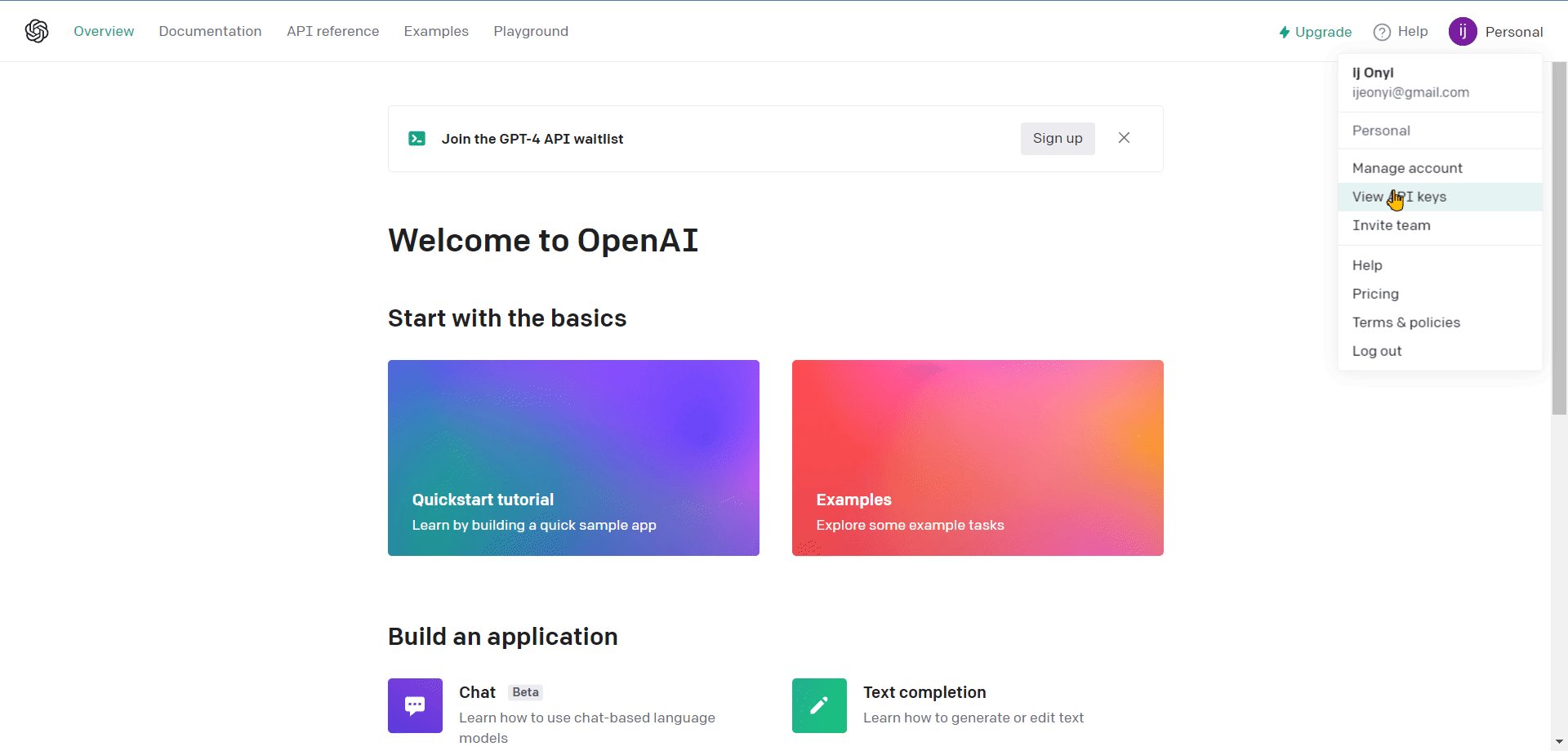
هنگامی که به حساب خود دسترسی پیدا کردید، روی آن کلیک کنید تا منوی کشویی نمایان شود. سپس از میان گزینه های ارائه شده، «View API Keys» را انتخاب کنید.
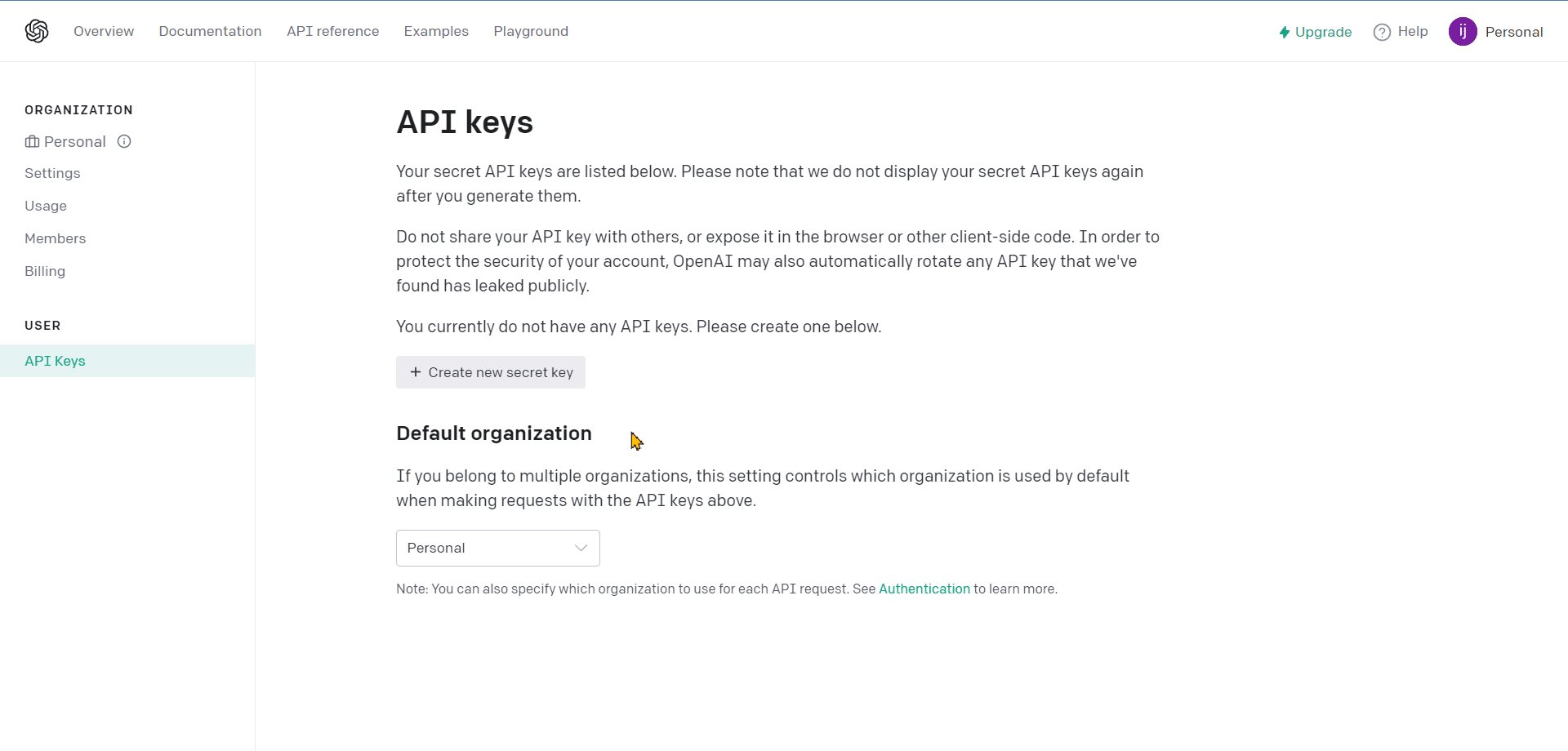
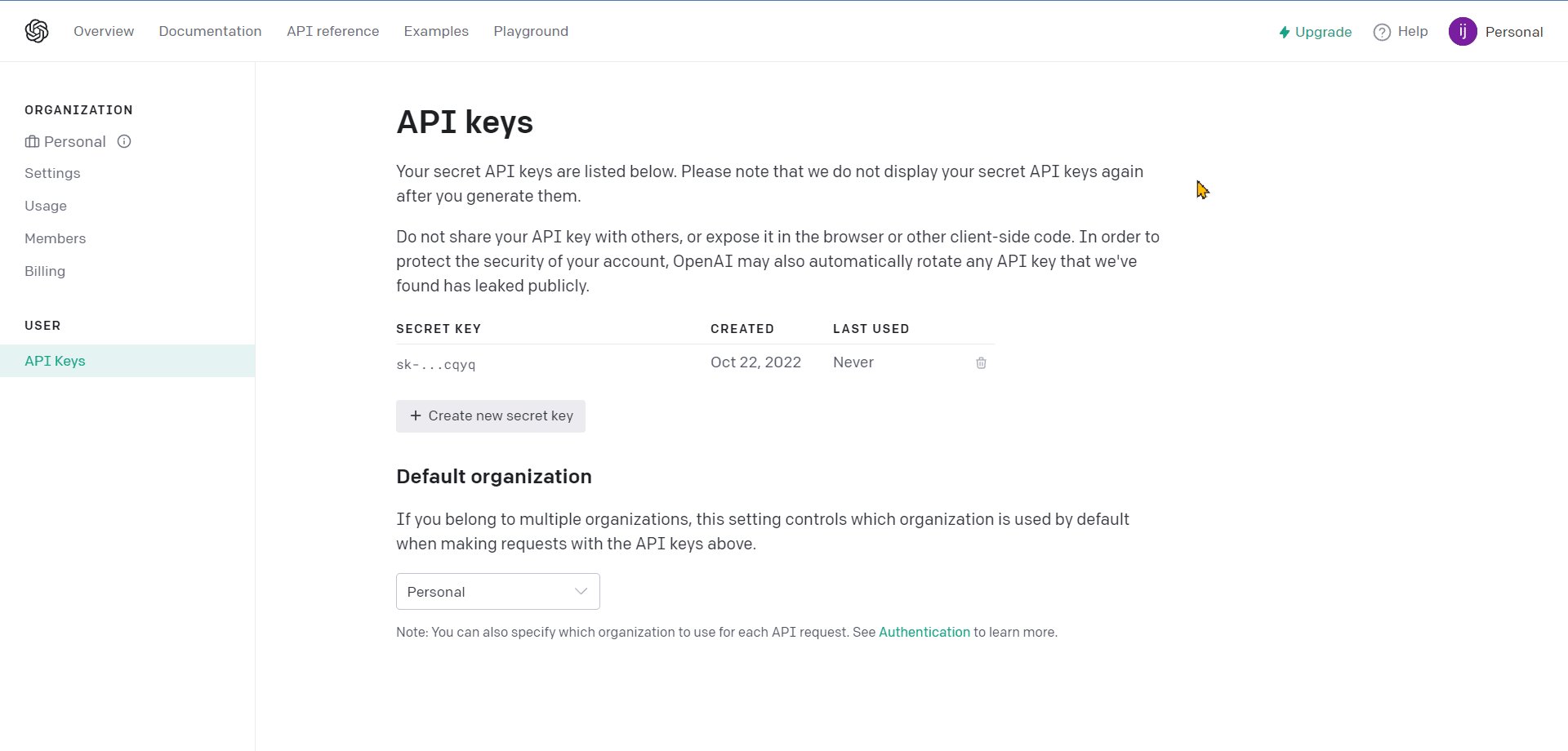
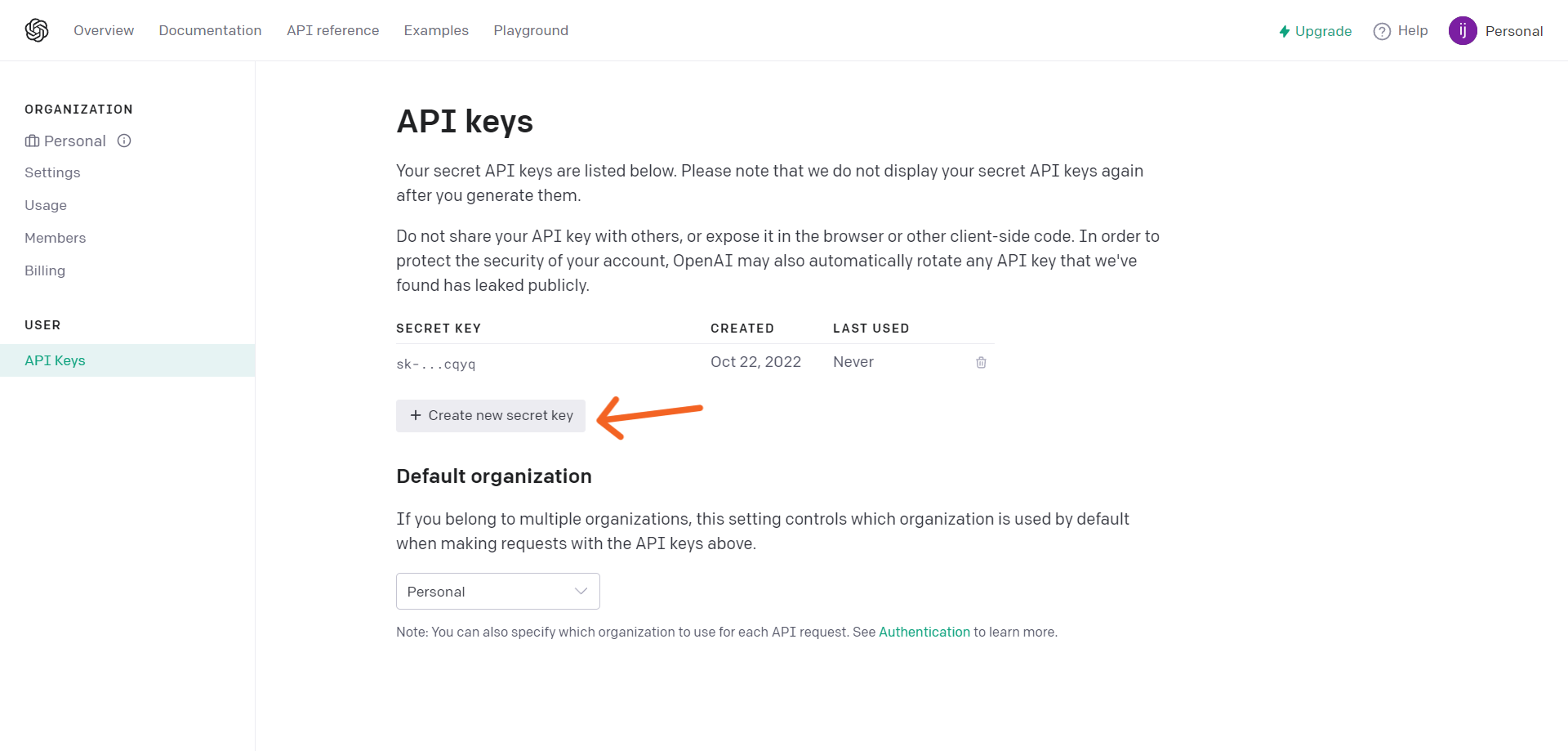
این شما را به صفحه بعدی می برد. کلیدهای API: روی دکمه “Create new secret key” کلیک کنید تا یک کلید API ایجاد کنید که در VSCode شما ادغام می شود.
برای ادغام کلیدهای API تولید شده خود با نرم افزار VSCode، این مراحل را دنبال کنید:
- به VSCode برگردید.
- تنظیمات را باز کنید.
- در نوار جستجو در بالای پنجره تنظیمات، “CodeGPT” را تایپ کنید.
- کلید API ایجاد شده را در قسمت “CodeGPT: API Key” کپی و جایگذاری کنید.
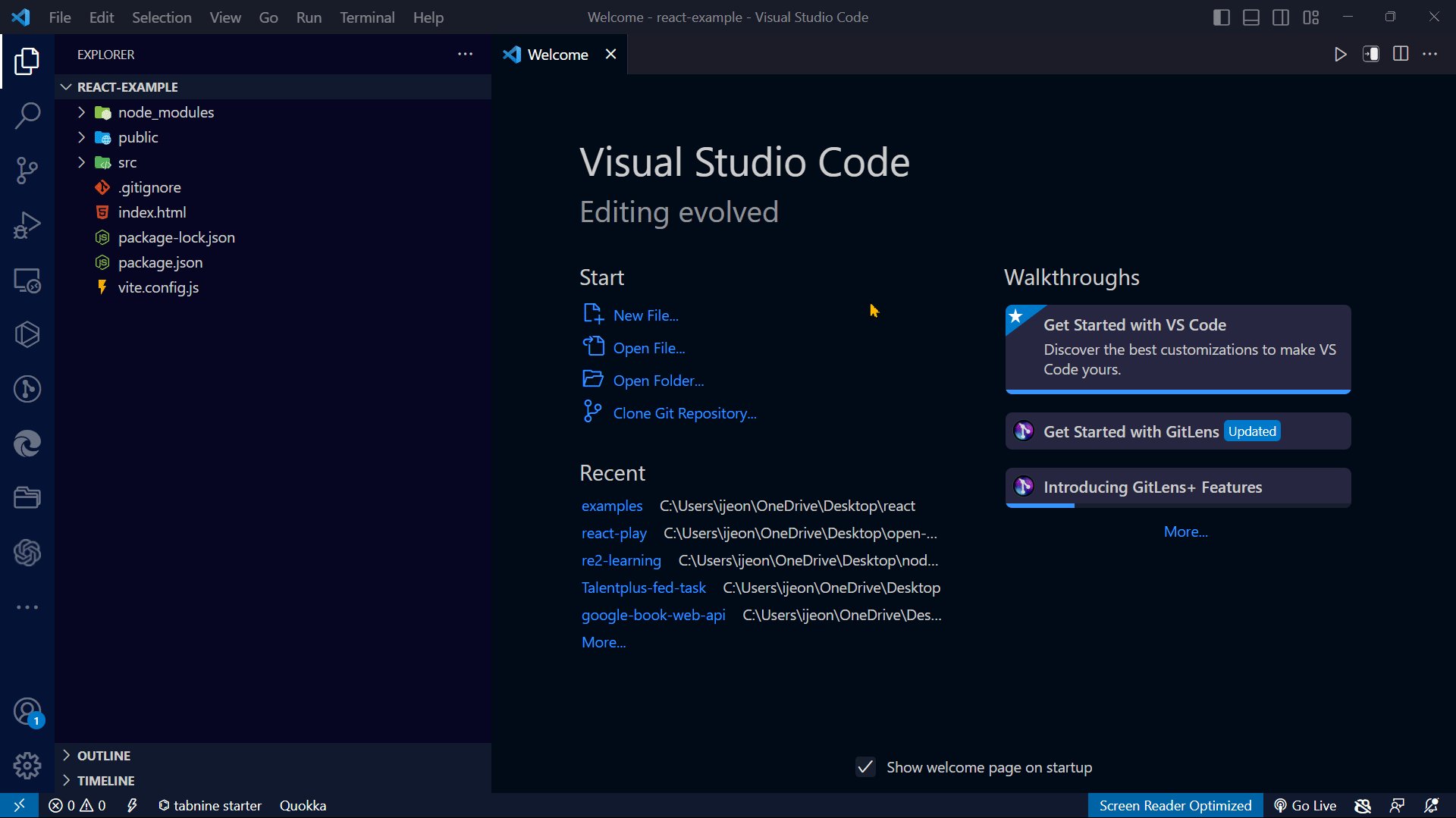
پس از ادغام کلید API خود در VSCode، به عنوان یک افزونه نصب شده فهرست می شود.
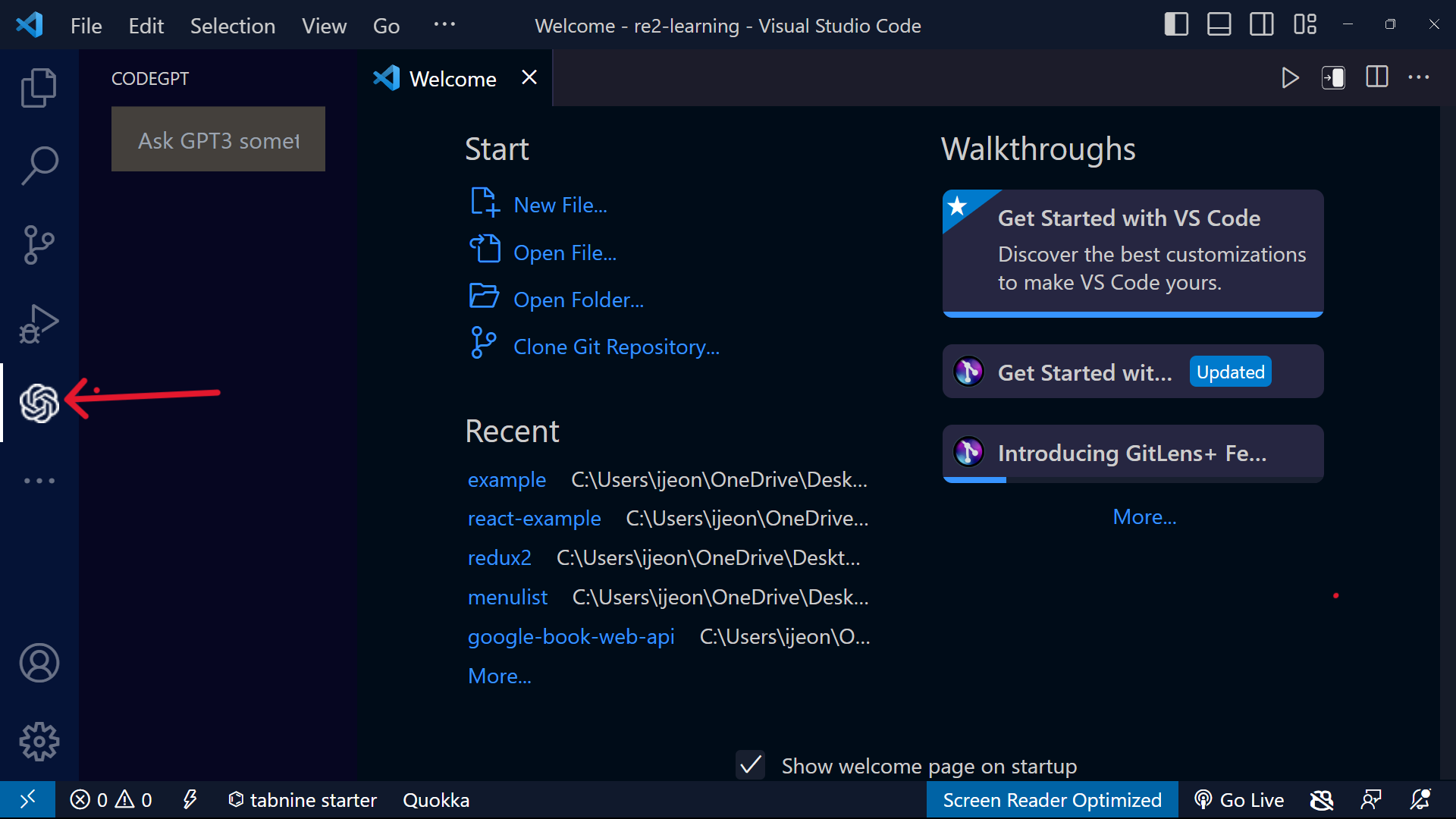
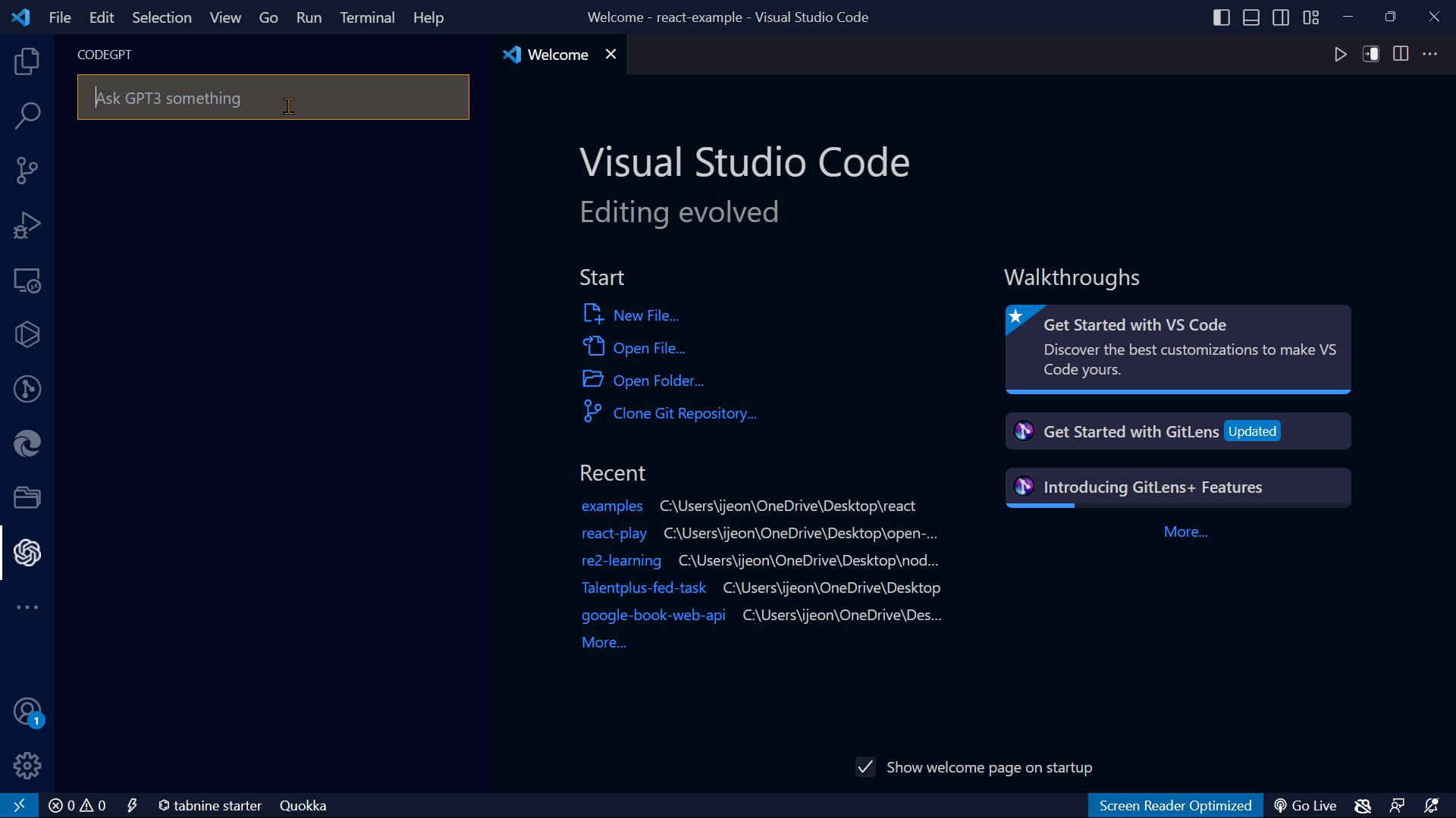
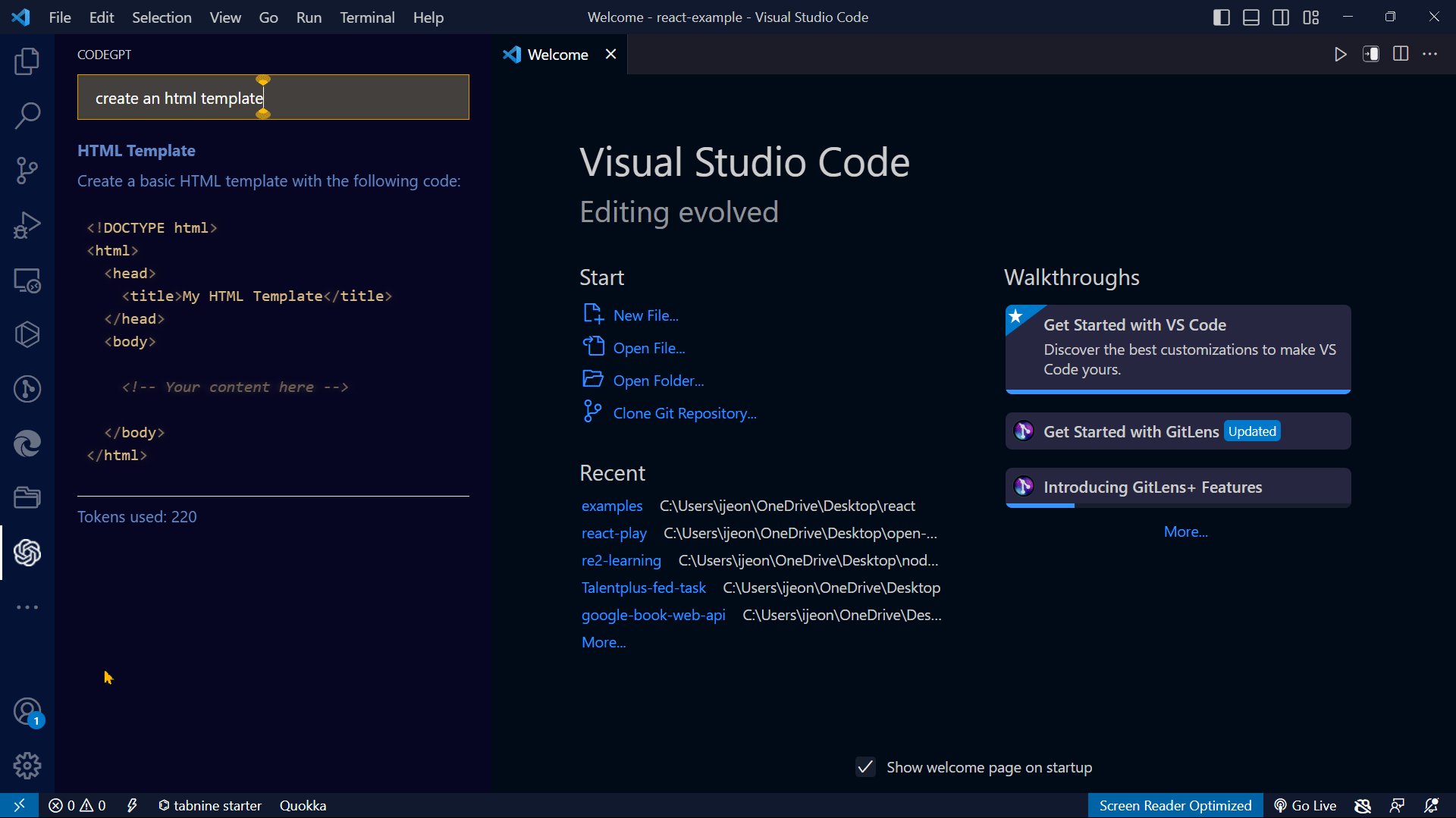
پس از نصب موفقیت آمیز، می توانید از CodeGPT در VSCode خود استفاده کنید.
و در اینجا مثالی است که نتیجه را پس از نصب ChatGPT در VSCode شما نشان می دهد:
نتیجه گیری
با پیروی از راهنمای گام به گام نصب ChatGPT در VSCode می توانید با کمک این مدل زبان، بهره وری خود را افزایش دهید و کارهای بیشتری را به نحو احسن انجام دهید.
یکی دیگر از مجموعه آموزش های نرم افزار به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت نحوه نصب ChatGPT در VSCode برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز مورد خاصی درمورد ادغام هوش منصوعی ChatGPT با VSCode ، میدانید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین شاید به مقاله نحوه نوشتن و اجرای کدهای C و C++ در Visual Studio Code نیز علاقه مند باشید.