در این مقاله نهایی از سری مجموعه آموزش سئو و بهینه سازی ما، یعنی سئو برای مبتدیان، ما به راههایی برای بهبود دید آنلاین وبسایت شما با پرداختن به اجزای فنی آن، که به عنوان سئو فنی نیز معروف است، یعنی همان سئو تکنیکال Technical SEO میپردازیم.
سئو تکنیکال Technical SEO چیست؟
سئو فنی یا سئو تکنیکال به مجموعهای از تکنیکها اطلاق میشود که برای بهینهسازی یک وبسایت استفاده میشوند تا بتوان آن را بهطور مؤثرتری توسط موتورهای جستجو مانند گوگل اسکن و رتبهبندی کرد.
سئو تکنیکال یک اصطلاح در حوزه بهینهسازی موتورهای جستجو (SEO) است که به اقدامات و بهبودهای فنی وبسایت اشاره دارد. این تکنیکها شامل بهینهسازی سرعت لود صفحات، ساختار URL مطلوب، استفاده از تگهای عنوان به درستی، بهینهسازی تصاویر، استفاده از فایلهای robots.txt و sitemap.xml، بهینهسازی اچتیامال و کدنویسی، اصلاح خطاهای اسکریپت و دیگر فعالیتهای فنی مرتبط با سایت میشوند.
این اقدامات با هدف بهبود قابلیت فهم وبسایت توسط موتورهای جستجو، افزایش سرعت بارگذاری صفحات، و ایجاد یک ساختار سایت بهینه و کارآمد، بهبود موقعیت وبسایت در نتایج جستجوی گوگل و سایر موتورهای جستجو را تسهیل میکنند. سئو تکنیکال اساسی برای ارتقاء عملکرد و قابلیت دسترسی به محتوای سایت در دنیای آنلاین محسوب میشود.
برخلاف سئو درون صفحه، سئو فنی به محتوای یک صفحه نگاه نمی کند، بلکه به شکل زیربنایی و تنظیم آن نگاه می کند. اگر الزامات فنی خاصی برآورده شود، رتبه وب سایت در نتایج جستجو می تواند (و معمولاً) بهبود یابد.
در حالی که سئو تکنیکال ، همانطور که از نام آن پیداست، ماهیت فنی دارد، اجازه ندهید شما را بترساند! تعدادی استراتژی وجود دارد که می توانید بدون نیاز به یک توسعه دهنده با تجربه، آنها را اجرا کنید. اکنون برخی از آنها را مرور می کنیم!
۷ نکته فنی سئو برای بهبود رتبه وب سایت شما
- SSL را برای امنیت سایت اضافه کنید
- سایت خود را برای موبایل سازگار کنید
- بهبود سرعت سایت
- از محتوای تکراری خودداری کنید
- یک نقشه سایت ایجاد کنید
- کد وب سایت را بررسی کنید
- بهبود نتایج جستجو با داده های ساختاریافته
۱. SSL را برای امنیت سایت اضافه کنید
اولین و مهم ترین قدم سئو تکنیکال داشتن SSL برای سایت میباشد.
لایه سوکت امن “SSL”، فناوری مورد استفاده برای رمزگذاری اطلاعات بین وب سایت و بازدیدکنندگان آن است. یک وبسایت با SSL فعال، یک «s» در https در ابتدای آدرس وبسایت خود خواهد داشت. و یک قفل امن در کنار نوار URL در مرورگر نشان می دهد.

از طرف دیگر، سایتهای بدون SSL در کنار نوار URL در مرورگر، عبارت «not secure» را نشان میدهند.

از ابتدای سال ۲۰۱۸، گوگل به سایت هایی که از SSL در تمام صفحات خود استفاده می کنند، رفتار ترجیحی داد. افزودن گواهی SSL به سایت بسیار ساده است. ارائه دهندگان میزبانی اغلب آنها را با برنامه های میزبانی بسته بندی می کنند و حتی نصب و تمدید خودکار را ارائه می دهند.
با این حال، نصب ساده گواهی SSL به این معنی نیست که یک وب سایت در واقع از https برای تمام محتوای خود به طور خودکار استفاده می کند. بنابراین مطمئن شوید که به اجبار از https در کل وب سایت استفاده کنید!
۲. سایت خود را برای موبایل سازگار کنید
دومین قدم سئو تکنیکال ریسپانسیو بودن سایت با موبایل و تبلت میباشد.
یک سایت واکنش گرا سایتی است که با اندازه های مختلف صفحه نمایش از جمله رایانه های شخصی، تبلت ها و گوشی های هوشمند سازگار است. از آنجایی که گوشی های هوشمند نزدیک به ۵۰ درصد از ترافیک وب جهانی را تشکیل می دهند، داشتن یک سایت واکنش گرا بسیار مهم است. به قدری مهم است که گوگل اکنون فهرستسازی اول موبایل را انجام میدهد، به این معنی که هنگام تعیین اینکه وبسایت چقدر میتواند برای کاربرانش مرتبط باشد، ابتدا به نسخه موبایل یک سایت نگاه میکند.
بسیاری از سیستم های مدیریت محتوا (مانند وردپرس) و سازندگان سایت (مانند Weebly) به گونه ای طراحی شده اند که هنگام ساخت نسخه دسکتاپ، به طور خودکار یک نسخه واکنش گرا از یک سایت ایجاد کنند. اما حتی اینها هم همیشه نتایج عالی ارائه نمی دهند. یکی از بهترین راهها (و رایگان) برای تست سازگاری با موبایل یک سایت، استفاده از کنسول جستجوی گوگل است. کنسول جستجو سایت ها را برای خطاهای زیر قابلیت استفاده از موبایل اسکن می کند.
اگر خطایی پیدا شود، کنسول جستجو مکان خطاها را همراه با رایجترین روشهای رفع آنها نشان میدهد.
برای طراحان وب که علاقه مند به افزودن ریسپانسیو به سایت خود هستند، در اینجا دستورالعمل های گوگل برای اصول طراحی وب ریسپانسیو آمده است.
۳. بهبود سرعت سایت
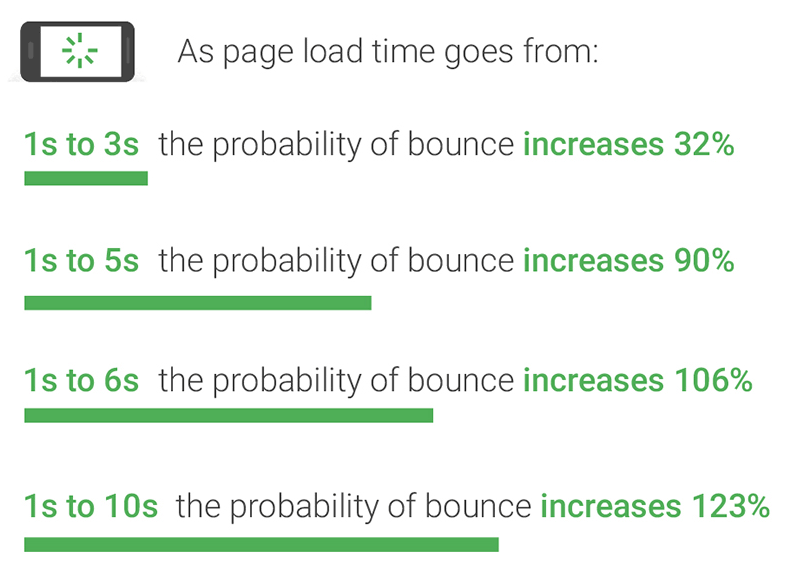
اکثر مردم واقعاً از انتظار برای بارگذاری صفحات متنفرند. این به وضوح از طریق نرخ پرش مشاهده می شود، جایی که افراد از یک سایت بازدید می کنند اما پس از مشاهده تنها یک صفحه آن را ترک می کنند. یک مطالعه توسط گوگل نشان می دهد که زمان بارگذاری طولانی به طور چشمگیری بر تمایل افراد برای کاوش یک سایت تأثیر می گذارد.
زمان بارگذاری طولانی یک صفحه (سرعت صفحه) نه تنها بازدیدکنندگان را دلسرد می کند. موتورهای جستجو نیز هنگام رتبه بندی سایت، سرعت را فاکتور می گیرند.
برای بررسی سرعت سایت، آدرس سایت را در GTmetrix یا Google’s PageSpeed insights تایپ کنید تا امتیاز سرعت آن را ببینید. هر دو ابزار رایگان هستند و راهنماهای دقیقی برای اینکه چه چیزی نیاز به بهبود دارد و چگونه می توان به نتایج بهتر رسید، ارائه می دهد.
یک راه سریع برای بهبود عملکرد وب سایت، انتخاب میزبان وب است که سیستم های شتاب دهنده وب سایت را ارائه می دهد، مانند میزبانی وب آذر دیتا. با فرآیندی به نام کش استاتیک و پویا، زمان بارگذاری وب سایت های پیچیده را می توان تا ۵۰۰٪ کاهش داد!
۴. از محتوای تکراری خودداری کنید
موتورهای جستجو محتوای تکراری را دوست ندارند زیرا نمی توانند به راحتی تصمیم بگیرند که کدام صفحه وب را در نتایج نشان دهند و کدام نسخه سرقت علمی است. به همین دلیل، هیچ یک از صفحات تکراری آنطور که باید در نتایج جستجو خوب عمل نمی کند. این به نوبه خود برای صاحبان سایت یک مشکل است زیرا سیگنال های بک لینک مهم اغلب بین محتوای تکراری تقسیم می شوند و سیگنال رتبه بندی صفحه را ضعیف تر از آنچه در غیر این صورت بود می کند. در موارد شدید، محتوای تکراری حتی میتواند باعث شود کل وبسایت شما (یا محتوای خاصی از داخل وبسایت شما) از Google حذف شود.
خوشبختانه دو ابزار رایگان وجود دارد که به شما امکان می دهد محتوای تکراری را در سایت خود کشف کنید و همچنین نمونه هایی از وب سایت های دیگر که محتوای شما را سرقت می کنند را بیابید.
محتوای تکراری را در سایت خود پیدا کنید
ابزار Siteliner سایت شما را اسکن می کند و به شما نشان می دهد که صفحات مختلف چقدر به یکدیگر شباهت دارند، به عنوان درصد (۰٪ بدون شباهت، ۱۰۰٪ محتوای تکراری). بسیاری از صفحات شما درصد کمی از تکرار خواهند داشت زیرا وب سایت ها اغلب از همان پاورقی، منو و/یا نوار کناری استفاده می کنند. این جای نگرانی نیست. آنچه باید به آن توجه کنید صفحاتی هستند که درصد شباهت بالایی دارند.
وقتی محتوای تکراری پیدا کردید، میتوانید یکی از موارد تکراری را حذف کنید یا میتوانید محتوا را بازنویسی کنید تا خیلی شبیه هم نباشند.
محتوای سرقت شده را در سایت های دیگران پیدا کنید
ابزار CopyScape صفحه ای را می گیرد و اینترنت را برای یافتن محتوای مشابه یا مشابه در سایت های دیگر اسکن می کند. برخی از نتایج، صفحاتی را نشان خواهند داد که فقط چند جمله مشابه با صفحه جستجو شده دارند. این معمولاً یک نگرانی عمده نیست و در بیشتر موارد می توان آن را نادیده گرفت. با این حال، اگر محتوایی را در جای دیگری یافتید که بسیار شبیه (یا یکسان) با محتوای شماست، توصیه می کنیم سریع عمل کنید. Copyscape توصیه هایی در مورد اقداماتی ارائه می دهد که اگر به نظر می رسد سایت دیگری محتوای شما را سرقت کرده است، چه اقداماتی باید انجام دهید.
۵. یک نقشه سایت ایجاد کنید
یکی دیگر از روش های سئو تکنیکال یا سئو فنی داشتن SiteMap است.
نقشه سایت یک فایل ویژه است که تمام صفحات وب سایت شما را به همراه روابط بین آنها فهرست می کند. برخلاف صفحات وب شما، نقشه های سایت توسط ماشین ها خوانده می شوند نه انسان ها. موتورهای جستجو مانند گوگل نقشه سایت شما را می خوانند تا بخش های مختلف وب سایت شما را بهتر درک کنند.
بدون نقشه سایت، موتورهای جستجو همچنان سعی می کنند با مطالعه کل وب سایت شما، نحوه راه اندازی وب سایت شما را درک کنند. این کار کندتر و کمتر از بررسی یک مکان واحد است.
برای مثال، اگر پیوندی به صفحه جدیدی در سایت خود ایجاد کنید و از نقشه سایت استفاده نکنید، گوگل باید از هر یک از صفحات شما بازدید کند تا زمانی که صفحه جدید را پیدا کند، صفحه جدید را بخواند و آن را بشناسد. به عنوان محتوای جدید در سایت شما این فرآیند به طور قابل توجهی طولانی تر از خواندن یک نقشه سایت است. در نتیجه، استفاده و حفظ نقشه سایت دقیق به گوگل کمک می کند تا صفحات جدید (یا صفحات موجود را به روز) سریعتر در نتایج موتورهای جستجوی خود اضافه کند.
چندین ابزار رایگان برای ایجاد نقشه سایت XML وجود دارد. این ابزار خوب xml-sitemaps.com است که یک وب سایت را اسکن می کند و یک نقشه سایت تا ۵۰۰ صفحه را بدون پرداخت هزینه ایجاد می کند. به سادگی آدرس وب سایت خود را کپی و جایگذاری کنید، روی start کلیک کنید و یک فایل قابل دانلود ایجاد می شود.
گوگل همچنین لیستی از تولیدکنندگان نقشه سایت را ارائه می دهد.
برنامههایی مانند وردپرس با افزونههایی مانند Yoast SEO، فرآیند ایجاد و نگهداری نقشههای سایت را آسانتر میکنند، که همه کارها را بهطور خودکار هنگام ایجاد یا تغییر محتوای خود برای شما انجام میدهند.
پس از افزودن نقشه سایت XML به سایت، میتوانید با ارسال پیوند آن (معمولاً شبیه example.ca/sitemap.xml) در کنسول جستجو، در زیر نقشه سایت، Google را مطلع کنید.
۶. کد وب سایت را بررسی کنید
مهم نیست که چگونه وب سایت خود را ساخته اید، این وب سایت حاوی کدهای زیرینی به نام HTML (Hypertext Markup Language) و کدهای سبک به نام CSS (Cascading Style Sheets) خواهد بود. موتورهای جستجو مانند گوگل می توانند رتبه وب سایت را در نتایج جستجو جریمه کنند اگر در تفسیر کد آن مشکل داشته باشد، که اگر کد حاوی خطا باشد ممکن است اتفاق بیفتد.
W3C Markup Validator Service و CSS Validation Service ابزارهای رایگان عالی برای بررسی کد سایت شما هستند. به سادگی آدرس صفحه خود را وارد کنید و روی بررسی کلیک کنید.
این ابزار لیستی از اخطارها و خطاها و اقداماتی که باید در مورد آنها انجام دهید را ایجاد می کند. برخی از اصلاحات (مانند حذف یک برچسب یا کاراکتر سرگردان) می تواند به سرعت توسط هر کسی که درک خلاصه ای از HTML/CSS دارد انجام شود، در حالی که اصلاحات پیچیده تر باید به یک متخصص وب سایت اجباری شود.
۷. بهبود نتایج جستجو با داده های ساختاریافته
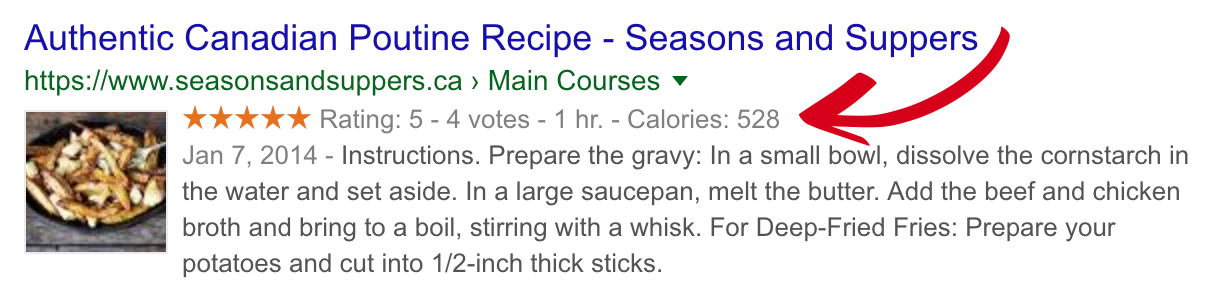
هنگامی که شخصی یک جستجوی آنلاین انجام می دهد، نتایج خاص اطلاعات بیشتری را نسبت به سایرین نشان می دهد. برای مثال، برخی از نتایج میتوانند نظرات یا رتبهبندیهای یک شرکت را نشان دهند در حالی که برخی دیگر این کار را نمیکنند.
این به عنوان یک نتیجه غنی شناخته می شود و به لطف داده های ساختاریافته (که نشانه گذاری طرحواره نیز نامیده می شود) اتفاق می افتد. نه تنها می تواند به برجسته شدن یک نتیجه از لیست نتایج مشابه کمک کند، بلکه اطلاعات بیشتری را در اختیار موتورهای جستجو قرار می دهد که به نوبه خود اطلاعات بیشتری را مستقیماً در نتایج جستجو در اختیار بازدیدکنندگان قرار می دهد.
برای نگاهی دقیق به داده های ساختاریافته و نحوه استفاده از آن، مقاله زیر را بخوانید تا دید گوگل خود را با داده های ساختاریافته و نتایج غنی افزایش دهید.
نتیجه گیری
با دنبال کردن این ۷ مرحله، به خوبی در مسیر بهبود سئوی فنی و یا همان سئو تکنیکال وب سایت خود خواهید بود که به نوبه خود به بهبود رتبه کلی وب سایت شما در نتایج جستجو کمک می کند.
این مقاله همچنین مجموعه راهنمای SEO ما برای مبتدیان را کامل می کند. با فرض اینکه از ابتدا مطالعه کرده اید، می دانید که دانش اولیه مورد نیاز برای کمک به قرار دادن وب سایت خود در بالای نتایج جستجو را دارید. تبریک می گویم!
اما طرف تاریک شما را تحت تاثیر قرار ندهد! جادوی سئو یک شبه اتفاق نمی افتد. سئوی خوب کار مداوم و طولانی مدت است. با انتخاب کلمات کلیدی مناسب، ایجاد محتوای با کیفیت، تغییر آن برای موتورهای جستجو، افزایش محبوبیت آن از طریق لینک سازی و اطمینان از اینکه وب سایت شما از نظر فنی سالم است، شروع می شود. مراقب خدمات سئو باشید که نوید نتایج فوری را می دهند. آنها یا دروغ می گویند یا به شدت در کاری که می توانند انجام دهند اغراق می کنند!
یکی دیگر از مجموعه آموزش های سئو و بهینه سازی به اتمام رسید. امیدواریم این آموزش به جهت یادگیری سئو تکنیکال Technical SEO برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز آموزشی نخصصی درباره سئو و بهینه سازی بلدید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله ۱۹ ایده برای ساخت وب سایت پولساز در سال ۲۰۲۱ نیز برای شما کاربردی و مفید باشد.
استراتژیهای دیگری میخواهید که به شما در رشد تجارت و افزایش فروش شما کمک کند؟ شاید این مقاله نیز برای شما کاربردی باشد : انواع روش های بازاریابی – لیست تمامی روش های بازاریابی